Salut les humains! avez-vous déjà été fasciné par facebook.com ou google.com et vous demandez comment ils font pour arriver à ce résultat?
Vous avez cliqué sur bon lien car dans cette série consacrée aux fondamentaux du HTML5 vous comprendrez pas à pas non seulement comment cela se fait mais surtout vous saurez le faire vous même!
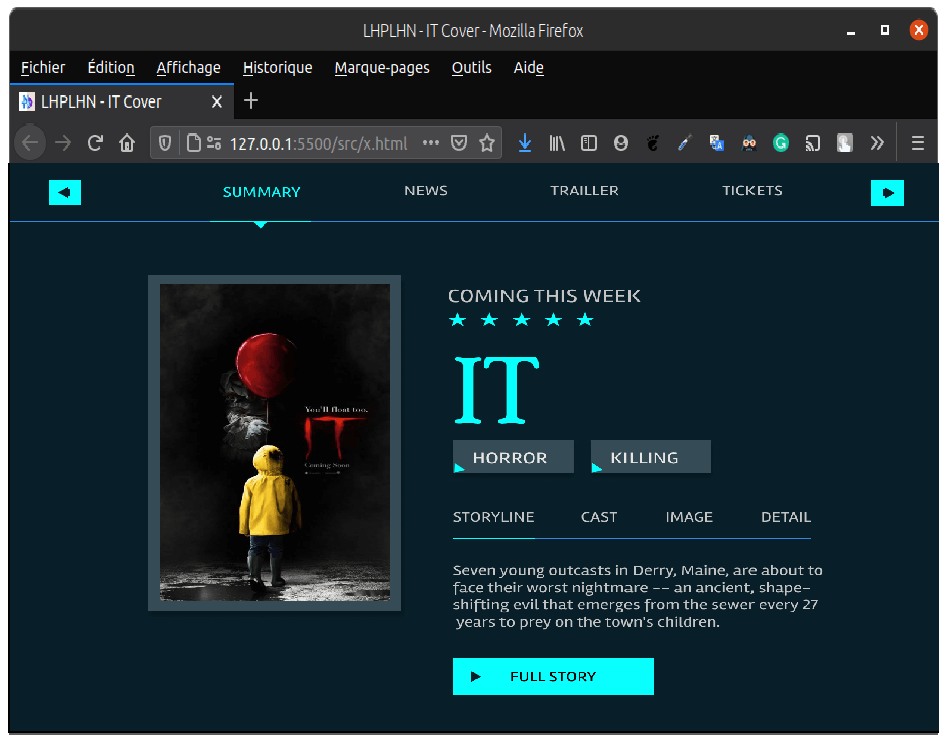
Notre objectif à la fin de cette série sera d'être apte à reproduire de bout en bout la page web ci dessous
 Du design de Lorentz Konwo
Du design de Lorentz Konwo
Objectif
Dans cette partie, nous avons pour seul objectif apprendre les bases fondamentales de la syntaxe HTML5(la dernière version du HTML), notre objectif sera donc de comprendre la syntaxe de la page minimale suivante

Définition
Quelque soit le site, facebook.com, google.com, amazon.com, youtube.com ou même hashnode.com, le socle de tous ces sites nous permettant de pouvoir avoir accès depuis notre navigateur à leur contenu est le HTML(HyperText Markup Language) ou langage de balisage hypertexte, plus simplement, le format de données conçu pour representer les pages web dit autrement, écrire une page web revient à écrire des balises html.
En fait…
Voici le html de notre page minimale affichée plus haut :
<!DOCTYPE html>
<html lang="fr">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Le HTML5 niveau 00</title>
</head>
<body>
<h1 class="title">Bienvenue!</h1>
</body>
</html>
Ne vous souciez pas à retenir les noms des balises car nous y reviendrons tout au long de la série, pour l'heure seule la syntaxe de base nous préoccupera.
Commençons notre analyse par la ligne
<!DOCTYPE html>
sur cette ligne, on annonce au navigateur la méthode de rendu à utiliser. En fait le navigateur serait confus sans cet élément. Cette ligne s'appelle le doctype et n'est pas sensible à la casse(on peut l'écrire en majuscule ou en minuscule sans incidence sur le rendu).
On stockera le html dans un fichier texte dont on donne un nom se terminant par .html ou .htm qu'on appellera code source de notre page.
vient ensuite la ligne
<html lang="fr">
et plus loin on verra sa fermante
</html>
Cette paire balises constitue la racine du document(Toutes les autres balises seront écrites entre ces deux ci).
Toute balise commence avec le caractère
<et se termine avec celui>Il existe deux types de balises:
Les balises orpheline : c'est le cas de la balise
metaà la ligne<meta charset="UTF-8">Les balises en paire: c'est le cas de la paire de balise
htmlévoquée plus haut. Ce type se compose de deux balises, une dite ouvrante, dans notre exemple<html>qui apparaît toujours avant sa consœur dite fermante, dans notre exemple
</html>Et aura sont contenu entre les deux composantes
<html lang="fr"> <!-- Contenu --> </html>
Toute balise orpheline peut contenir le caractère
/avant son caractère de fin(>), notre balisemetapeut donc encore s'écrire<meta charset="utf-8"/>Toute balise fermante d'une paire de balise doit contenir le symbole
/avant le nom de la balise, donc la balisehtmlfermante s'écrit</html>Toute balise peut contenir des attributs permettant au navigateur de lui appliquer un traitement plus spécifique
La liste d'attributs d'une balise set met entre le nom de la balise(dans la balise ouvrante uniquement pour les balises en paire) et son caractère de fin
La valeur de l'attribut se note entre double quotes(
"...") après le nom de l'attribut suivi d'une égalité. Voyons par exemple cette ligne<html lang="fr">Dans ce cas la balise
htmla pour attributlang(la langue du contenu du document) qui a pour valeurfr, la representation de la langue française.
Dans l'exemple suivant la balisemetaa pour attributsnameetcontent(ce sont les attributs typiques de cette balise) avec respectivement les valeursviewportetwidth=device-width, initial-scale=1.0.
En somme
Le HTML5 est la dernière version majeure de la représentation de données conçue pour les pages web
On sauvegarde le HTML dans un fichier
.htmlou.htm.On commence un document HTML5 par le
doctype.<!doctype html>Après le
doctypeon place la balisehtml, la racine du document<html>Une balise peut contenir un ou plusieurs attributs
<html lang="fr">
Astuce
Pour voir le code HTML de n'importe quelle page web, tapez view-source: suivi de son url par exemple view-source:https://hashnode.com pour voir celui de la page à l'addresse hashnode.com.

Merci de m'avoir lu jusqu'ici, réagissez et commentez afin de donner votre avis et à bientôt pour la structure d'une page HTML5. Vous pouvez ensuite continuer votre lecture ici.

