Salut les humains! Ravis de vous retrouver pour cette deuxième partie de notre voyage vers la maitrise du HTML5.
Si vous n'avez pas lu la première partie n'hésitez pas à la lire ici car nous y ferons allusion de temps en temps.
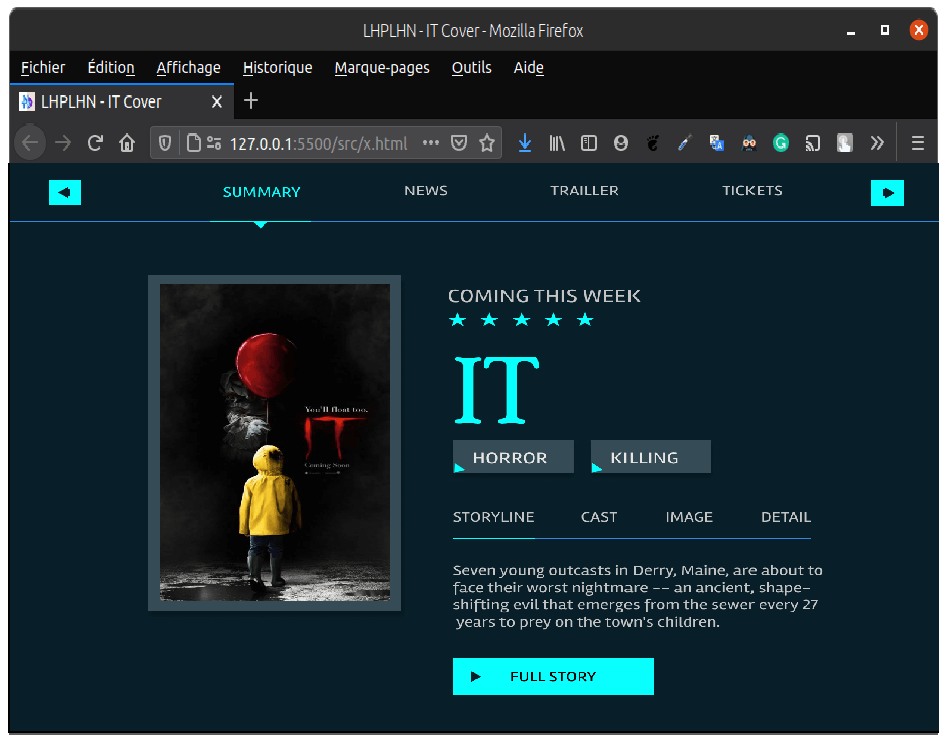
Notre objectif à la fin de cette série sera d'être apte à reproduire de bout en bout la page web ci-dessous
 Elle a été conçue par Lorentz Konwo
Elle a été conçue par Lorentz Konwo
Objectif
Dans cette deuxième partie, nous avons pour objectif de comprendre comment les balises sont agencées dans un document HTML5 pour que les navigateurs puissent interpréter et rendre sans erreur notre contenu.
Nous nous attèlerons à reproduire la page cobaye ci dessous

En fait…
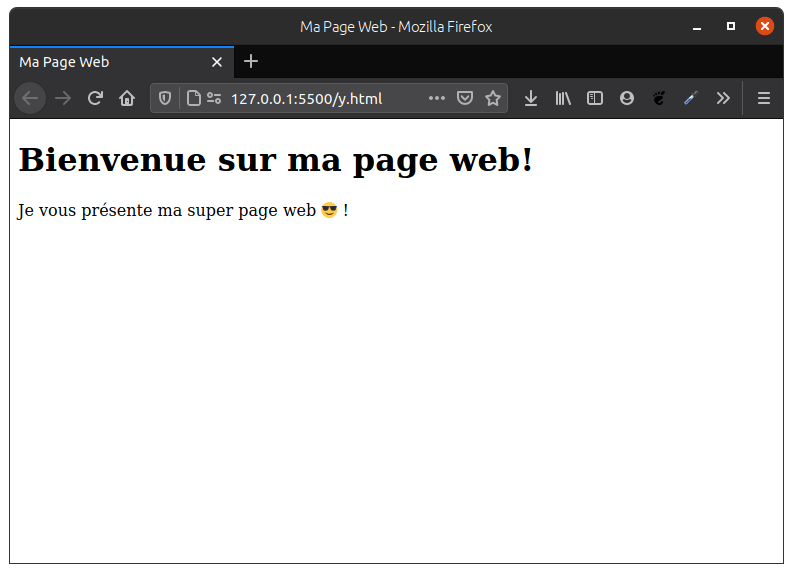
Voici le html de notre page cobaye :
<!DOCTYPE html>
<html lang="fr">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Ma Page Web</title>
</head>
<body>
<h1>Bienvenue sur ma page web!</h1>
<p>Je vous présente ma super page web 😎 !</p>
</body>
</html>
Tout commence avec la balise doctype expliquée à la partie 1
<!DOCTYPE html>
En regardant avec un peu de recul notre code html, on voit bien cette espèce de décalage entre certaines balises; cela s'appelle l'indentation dans ce cadre elle est purement esthétique et facilite augmente la lisibilité de notre code HTML.
Après la doctype, on ouvre la racine de notre HTML avec la balise html... vous l'aviez deviné très malin!
<html lang="fr">
Cette balise contiendra(seront ouvertes puis fermées avant qu'elle ne soit fermée avec </html>) toutes les autres balises du document d'où son appellation de racine.
À l'intérieur des balises html, on distingue également 2 grands blocs:
Le bloc délimité des balises
head<head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Ma Page Web</title> </head>C'est l'entête de notre page et il contient toutes les balises permettant de modifier l'interprétation de notre document sans y apparaitre directement, autrement dit il contient les métadonnées relatives à notre document. On y trouvera donc souvent beaucoup de balise
meta.Le bloc délimité par les balises
body<body> <h1>Bienvenue sur ma page web!</h1> <p>Je vous présente ma super page web 😎 !</p> </body>Oui vous l'aviez encore déviné, c'est le corps du document et c'est dans ce bloc que nous mettrons le contenu visible sur notre document on y trouvera donc la balise
h1(une balise d'entête) de notre page cobaye contenant elle-même le texteBienvenue sur ma page !suivie de la balisep(un paragraph), on dit que les deux balises sont sœurs car contenues directement par une même balise dite parent(body). Nous verons dans la partie suivante quelques balises très souvent utilisées avec en HTML5.
En somme
Le HTML est le format de représentation de données conçue pour les pages web, voici quelques règles de structuration pour tout document HTML qui se veut valide
Tout document HTML5 valide commence avec la balise
doctype.<!doctype html>La balise
doctypeest toujours suivie de la balise racinehtmlouvrante.<html lang="fr">Toutes les autres balises d'un document HTML5 sont contenues dans la balise
htmlLa balise racine contient 2 balises,
headetbody, respectivement l'entête et le corps de notre document qui à leur tour peuvent en contenir autant que necessaire pour décrire et rendre afficher notre contenu.
Astuce
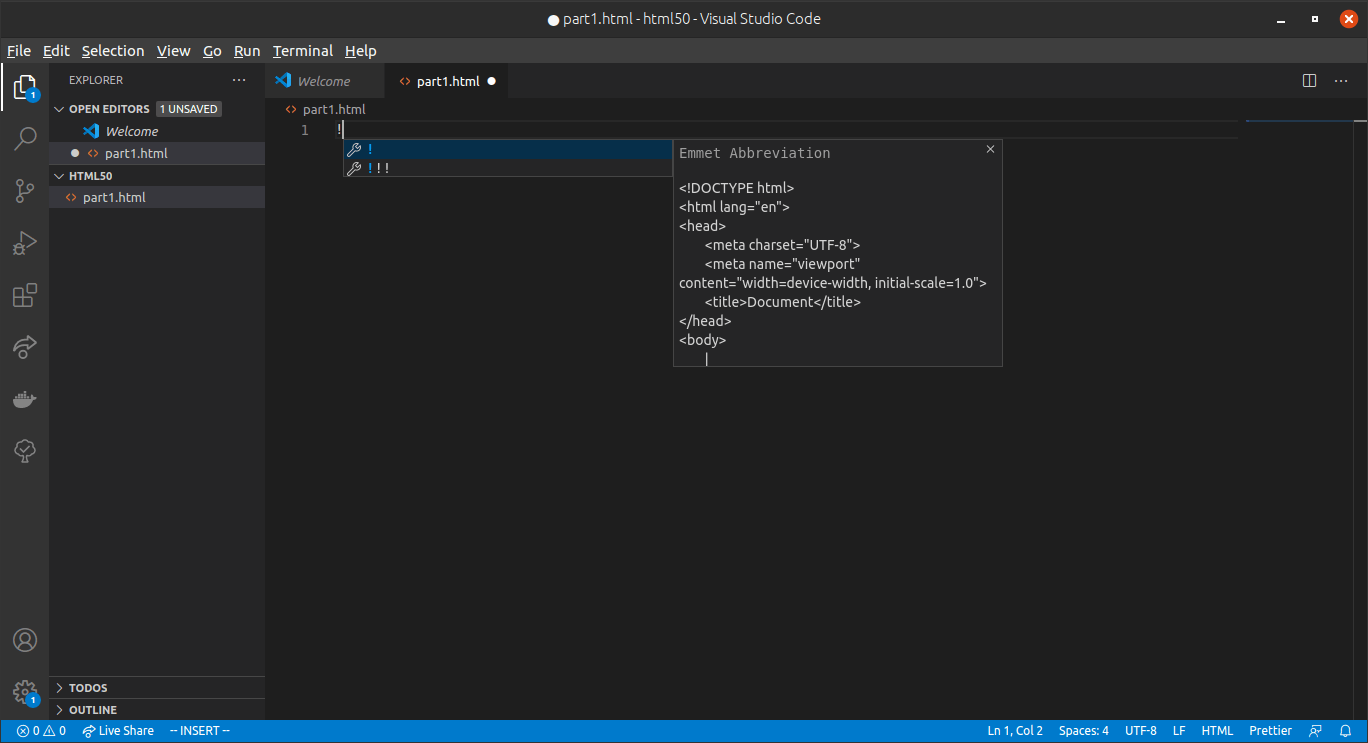
Pour générer une page semblable à notre page cobaye en 2 touches:
- Assurez vous d'avoir un bon éditeur, je récommande vs code et ouvrez un fichier
.htmlvide - tapez
!puistabet voilà! vous n'avez qu'à tapertabune seconde fois pour donner le titre voulu à votre page.
Si vous utilisez un autre éditeur assurez vous d'avoir les abbréviation emmet activées puis partez de l'étape 2
Merci de m'avoir lu jusqu'ici, réagissez et commentez afin de donner votre avis et à bientôt pour notre prémière page complète avec la sémantique HTML5.