Très ravis de vous retrouver pour cette troisième partie, de notre voyage HTML5 entrepris il y a 2 semaines!
Objectif
Les balises n'ont pas toutes le même aspect au rendu comme on peut le voir sur notre page cobaye de la partie 2 ci-dessous

la balise h1 apparaît avec une police de caractères de taille plus grande que celle de la balise p par défaut quel que soit le navigateur.
pour rappel, voici le code html de notre page cobaye
<!DOCTYPE html>
<html lang="fr">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Ma Page Web</title>
</head>
<body>
<h1>Bienvenue sur ma page web!</h1>
<p>Je vous présente ma super page web 😎 !</p>
</body>
</html>
+Super! alors
h1pour des caractères plus grands!?
NON!
+...h2alors ?
NON PLUS!
Les balises sont conçues pour donner un sens et non un aspect à votre document html.
Le HTML se charge du fond du document et le CSS de sa forme!
+C'est quoi le
CSS?
On verra la semaine prochaine!
Dans cette partie, nous nous attèlerons à comprendre pourquoi et comment donner du sens à notre document html.
Pourquoi?
Parce que le web a bien évolué depuis sa création et se veut aujourd'hui accessible de tous et par tous les moyens possibles, le HTML5 qui compose le web moderne s'est doté de moyens pour le faire. C'est alors à vous et moi qui l'écrivons qu'il revient de les mettre en œuvre.
En fait, chaque balise HTML5 à deux exceptions près implique une intention spécifique que tous les outils d'assistance aux personnes handicapés ainsi que les moteurs de recherche lui reconnaissent. Il apparaît alors que l'utilisation de la mauvaise balise par un auteur transmettra la mauvaise information aux outils d'assistance, entrainera une mauvaise interprétation de la part des moteurs de recherche soit une mauvaise classification, qui entrainera le ciblage de la mauvaise audience et donc au final limitera l'impact de la publication.
Il est donc très important de s'assurer que notre document html est sémantiquement cohérent avec le contenu que l'on cherche à publier.
Comment?
Oui vous l'avez sans doute réalisé, chaque nom de balise bien que souvent abrégé a une signification en Anglais qui, à deux balises près(les balises div et span n'induisent aucun sens, elles sont génériques et à n'utiliser qu'en dernier ressort), devrait vous fournir un indice sur l'intention qu'implique son utilisation. Trouvez ici toutes les balises avec à chacune l'intention de son emploi:
- Les balises de prémier niveau évoquées dans la partie précédente:
html,headetbody, - Les balises de métadonnées(qui vont dans
head):meta,link... - Les balises de sectionnement de contenu:
main,section,article... - Les balises de listes:
ul,ol... - ... etc.
Par exemple:
- pour écrire un titre on vera souvent un balise
h1-6en fonction du niveau du titre(ci dessous de niveau 1)<h1>Bienvenue sur ma page web!</h1> - pour écrire un paragraphe
<p>Je vous présente ma super page web 😎 !</p> - pour insister sur le fait que c'est ma page(utilisation de l'emphase)
<p>Je vous présente <em>ma</em> super page web 😎 !</p> Vous noterez ici un impact visuel négligeable alors que pour les lecteurs d'écrans par exemple ou les moteurs de recherche cela fait une grande différence.
Vous noterez ici un impact visuel négligeable alors que pour les lecteurs d'écrans par exemple ou les moteurs de recherche cela fait une grande différence.
Avec la version 5, le HTML s'est vu introduire des balises dites de sectionnement sémantiques qui permettent de faire mieux que les versions précédentes en donnant un sens à chaque section sur la page web parmi elles on a:
- L'article:
article - La section:
section - L'entête de la page:
header - Le pied de la page:
footer - ... etc.
Revenez sur ce document à chaque fois que vous ne savez pas quelle balise utiliser.
En somme
Le rôle du HTML est de donner du sens à notre page web et pour cela:
- Il ne se soucie pas de sa mise en forme,
- La balise utilisée pour un contenu doit être sémantiquement cohérente avec le sens que l'on voudrais donner à ce dernier.
- Nous devons produire des documents sémantiquement corrects pour ne pas induire les moteurs de recherche et les outils d'interprétation pour personnes mal/pas voyantes en erreur.
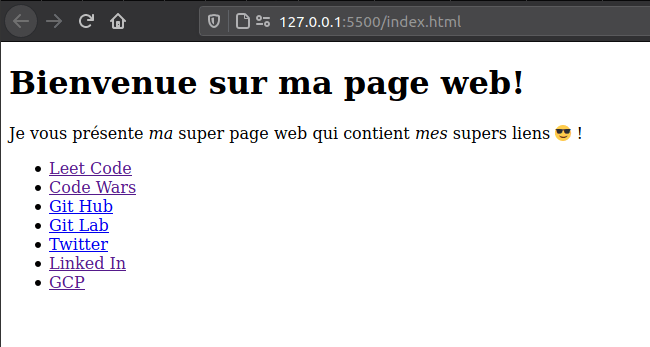
Avant de se dire à la semaine prochaine, nous allons produire une page pour conserver les liens vers nos sites préférés: on lui donnera pour titre Mes Liens
Essayez de produire cette page par vous même!
+🙄
Oui oui vous en êtes déjà capables!
Vous pouvez aussi vous inspirer de ma page...
 Vous trouverez le code
Vous trouverez le code html correspondant ici
Merci de m'avoir lu jusqu'ici, à la semaine prochaine pour mettre un peu de style! d'ici là j'espère vous lire en commentaire et si vous y avez appris quelque chose n'hésitez pas à partager dans vos réseaux.