Salut à toi et bienvenue dans cette nouvelle partie de notre voyage HTML5 pour les humains normaux entrepris il y a 3 semaines! Vous l'avez certainement remarqué, depuis la semaine passé je ne peux plus me permettre de parler d'humain normaux face à vous n'en êtes plus.
Objectif
Après avoir appris à structurer et à rendre cohérente notre page web en professionnels😎, nous nous attèlerons cette semaine à la rendre visuellement agréable.
Nous rendrons notre page de liens plus agréable à regarder et à utiliser!

Définition
CSS(Cascading Style Sheets) ou feuilles de style en cascade en Français est un langage informatique permettant de dicter l'apparence des éléments HTML sur une page Web. Plus simplement, le CSS nous aidera à mettre en forme notre page Web(formée de balises HTML pour rappel)
Pourquoi?
Une image vaut 1000 mots… lisons les 3000+ mots ci-dessous

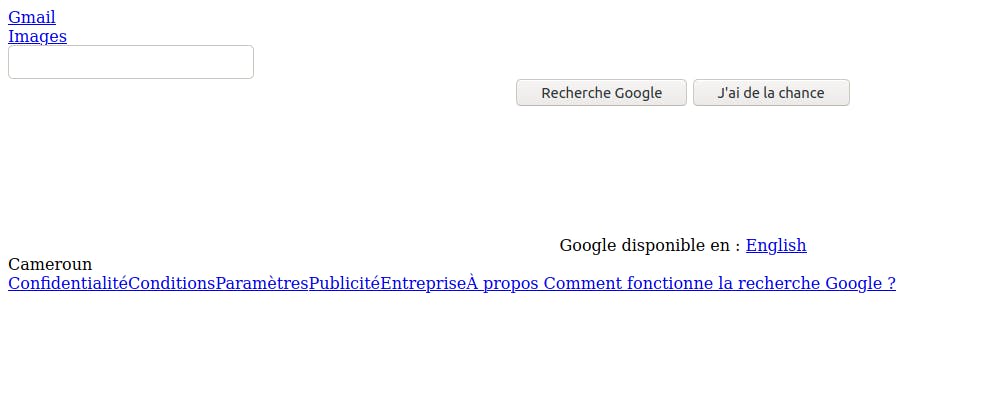
Google.com sans tout son CSS

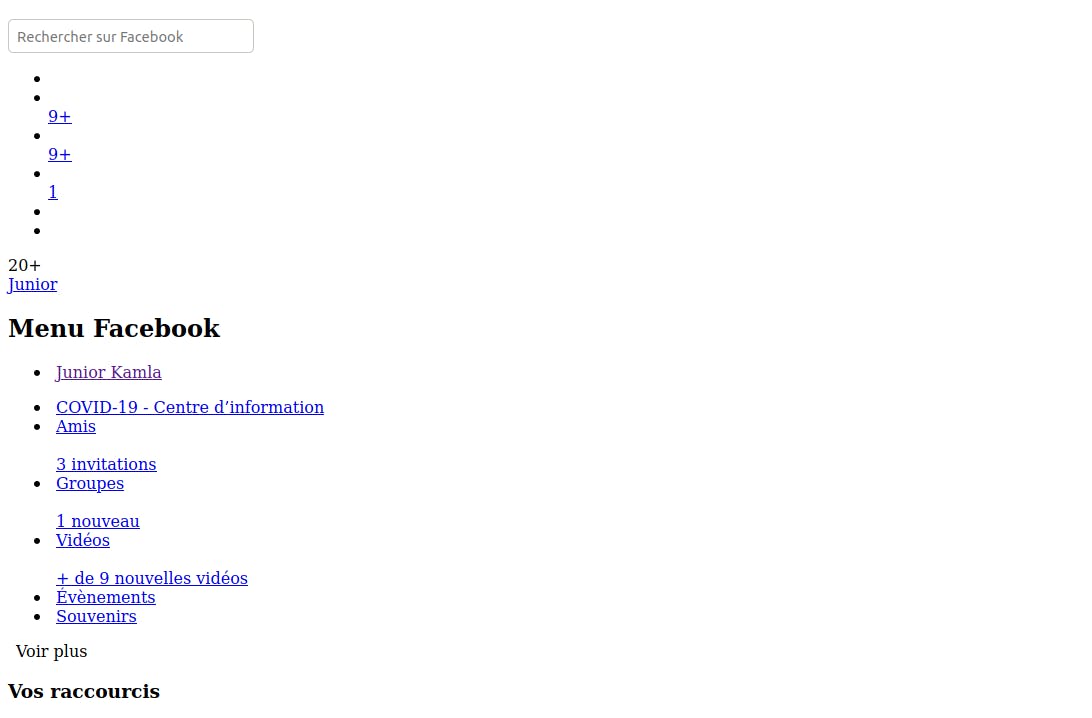
Mon compte facebook.com sans tout son CSS

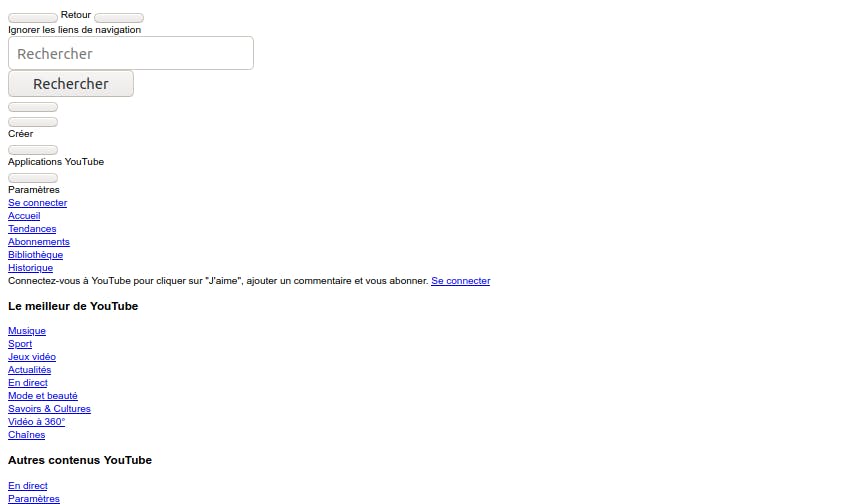
Et Youtube.com sans tout son CSS
Pour des raisons pratique j'ai également enlevé les images.
J'espère à la suite de ces images pouvoir appuyer que le web serait tellement in-intéressant tant pour notre vu que pour notre cerveau. Les CSS sont utilisés pour styliser nos pages web élément par élément pour une expérience agréable.
Au lieu de dire les CSS dans la suite nous dirons simplement le CSS pour des raisons pratique.
Comment?
Pour faire la mise en forme d'une page Web, nous utiliserons des sélecteurs pour sélectionner un ou plusieurs éléments HTML puis leur appliquerons des règles de mise en forme.
Une feuille de styles est donc composée d'un selecteur suivi d'un bloc contenant des règles de mise en forme comme ceci
selecteur {
règle_1: valeur_1;
règle_2: valeur_2;
.
.
règle_n: valeur_n;
}
Un sélecteur peut être un nom de balise(comme h1, p...), un nom de classe indiqué dans l'attribut class des éléments ciblés précédé d'un point ., un nom d'identifiant indiqué dans l'attribut id de l'élément(un seul) HTML ciblé précédé du symbole # ou une combinaison de l'un ou plusieurs des 3.
Il y a 3 façons d'appliquer du CSS:
Utiliser du CSS externe: Dans ce style, les CSS se trouveront dans un fichier séparé de notre page web(on aura donc un fichier
.htmlet au moins un autre fichier.css) que l'on indiquera dans le bloc métadonnées(la balisehead) de notre page HTML. On aura par exemple dans un fichierstyles.css:p { color: blue; } p.red { color: red; }Du CSS interne: Dans cette approche, les CSS se trouveront dans une balise
stylede notre page web(on aura donc pas de fichier en plus de notre.html). On aura par exemple dans la baliseheadde notre fichier.html:<style> p { color: blue; } p.red { color: red; } </style>Du CSS en ligne: Dans cette approche, l'on listera directement les règles CSS à l'élement HTML via son attribut
style, on aura donc pas besoin de sélecteur lorsqu'on utilise cette méthode.
On aura donc un truc du genre dans notre fichier.html<p style="color:blue">Ceci est un paragraphe bleu</p> <p style="color:red">Ceci est un paragraphe rouge</p>
Rien n'empêche d'utiliser les 3 methodes à la fois.
En somme
- Le CSS permet de mettre en forme le HTML
- Le CSS se compose de règles
- Une règle CSS est composée d'un sélecteur et d'un bloc de déclarations
- Un sélecteur est une combinaison d'un nom de balise, un nom de classe ou un identifiant permettant de sélectionner un élément HTML.
- Une déclaration permet de configurer une propriété de mise en forme de l'élément sélectionné.
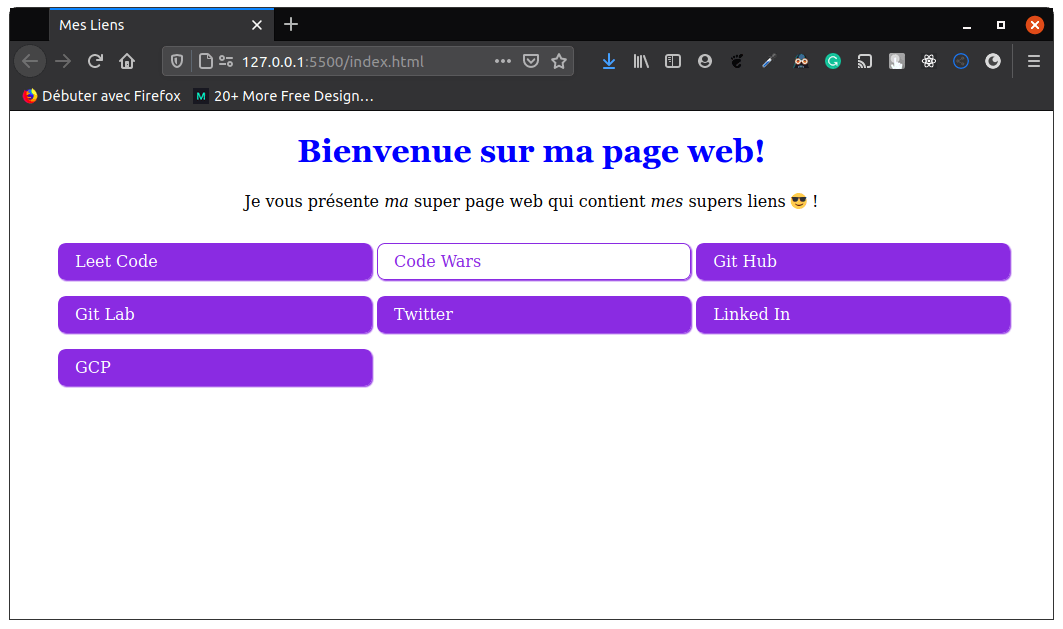
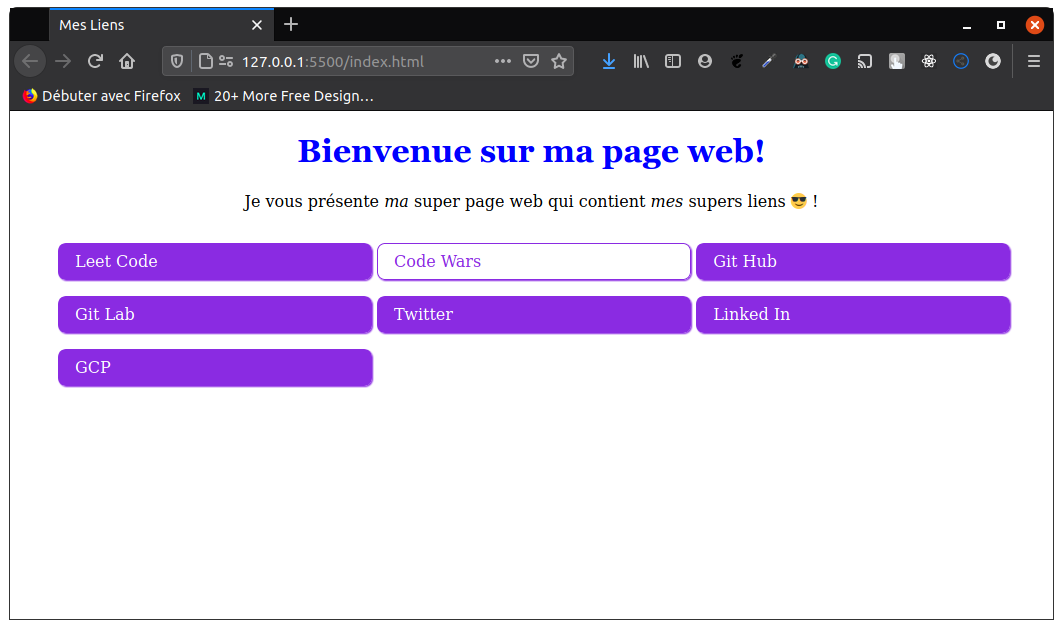
Avant de nous quitter, ajoutons du makeup à notre page de la semaine dernière... partons pour cet objectif

Ma version que vous pouvez améliorer
Le code de ma version sur codepen.io
Merci de m'avoir lu jusqu'ici, à la semaine prochaine pour mettre les deux pieds dans style! d'ici là j'espère vous lire en commentaire et si vous y avez appris quelque chose n'hésitez pas à partager dans vos réseaux.