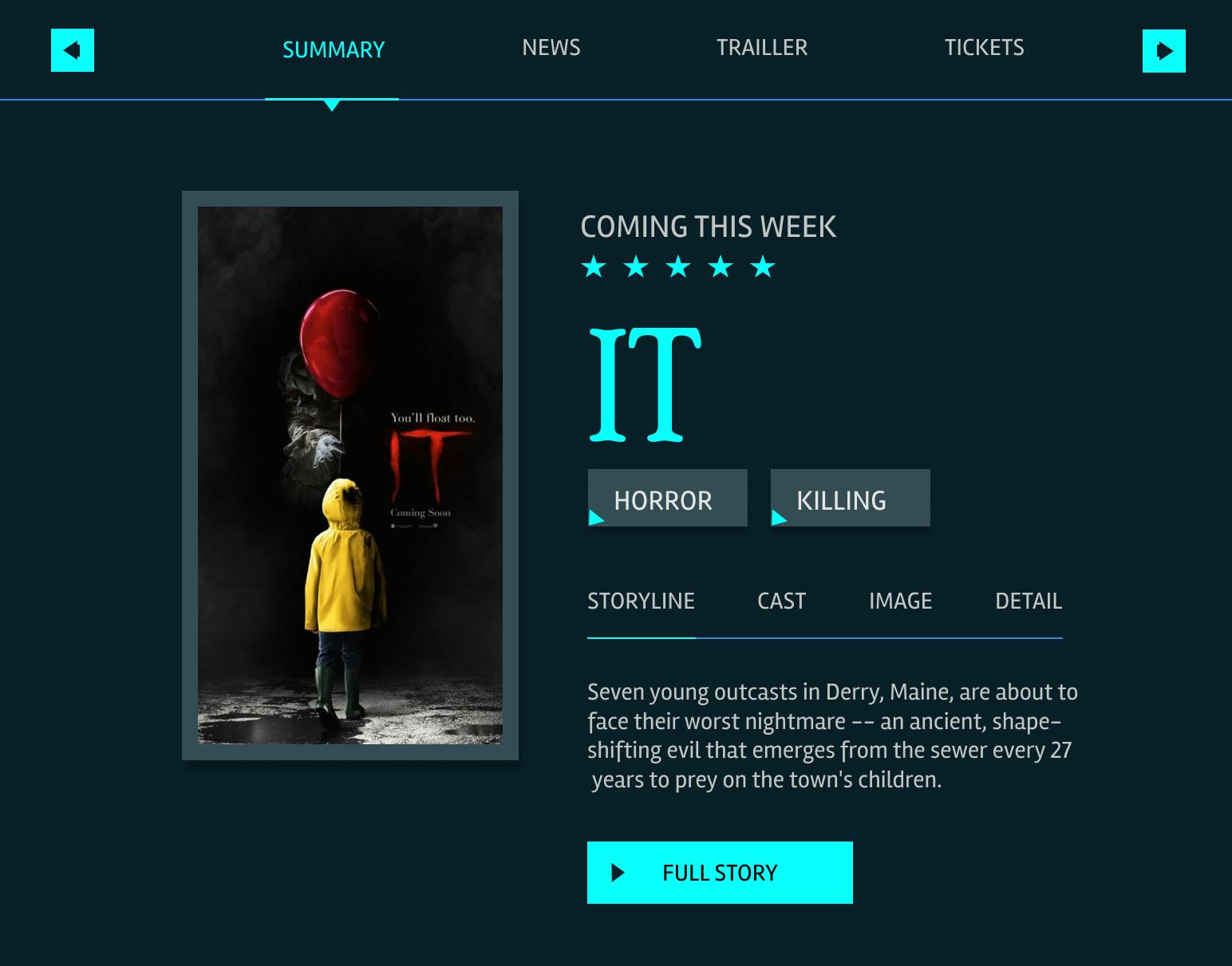
Salut et bon retour pour cette dernière partie consacrée aux humains normaux. Après 4 semaines à poser les bases, nous produirons aujourd'hui notre design de la maquette ci dessous présentée à l'introduction de la série.

Design concept de Lorentz Konwo
Objectif
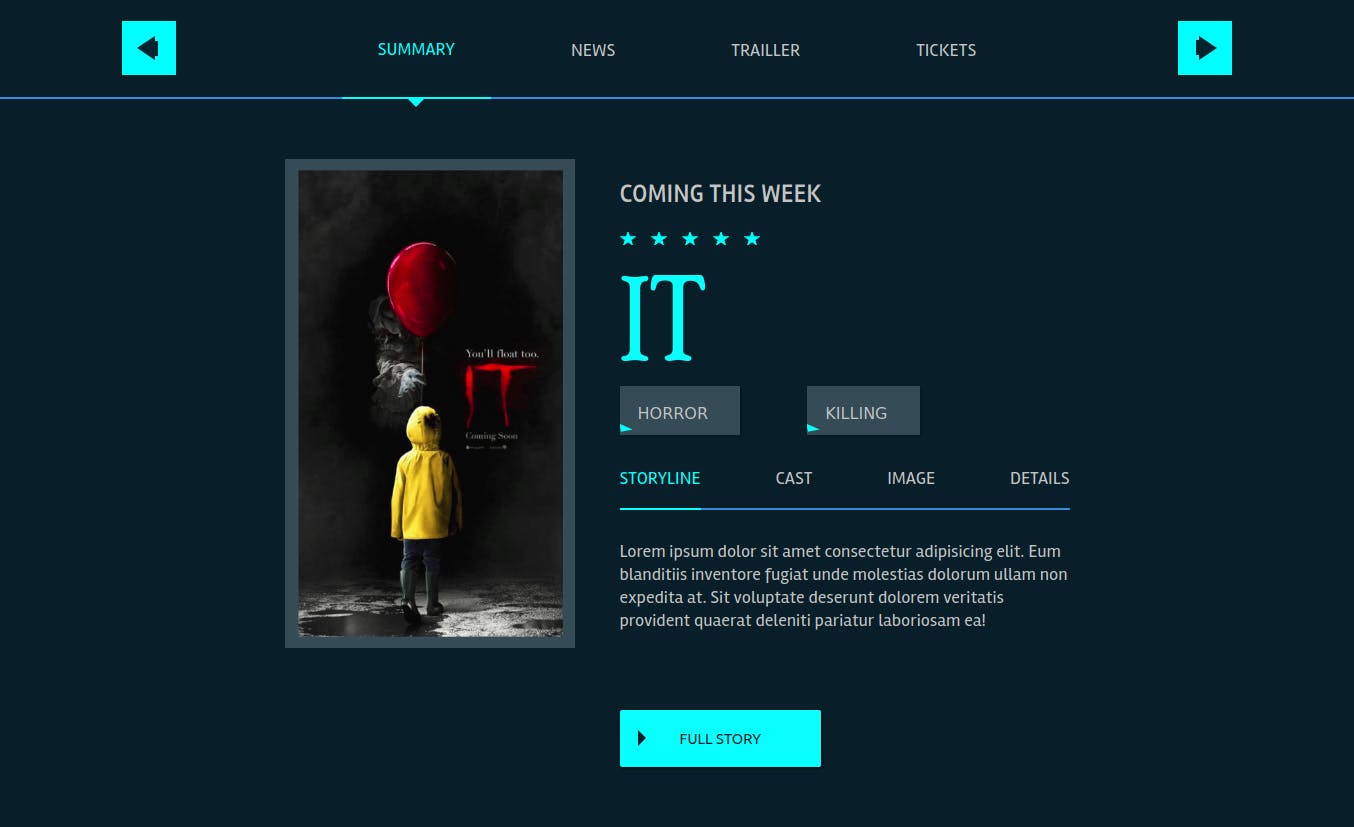
Il sera question de voir pas à pas comment passer de la maquette à une page web avec tout ce que nous avons appris jusqu'ici. En d'autres termes, il sera question de suivre les étapes pour passer de la maquette plus haut à la page ci-dessous

page web à la fin de cette partie... disponible ici
D'abord la structure…
Dans cette première phase, il sera question de décomposer visuellement la maquette et écrire tout le code HTML nécessaire.
Étape 1
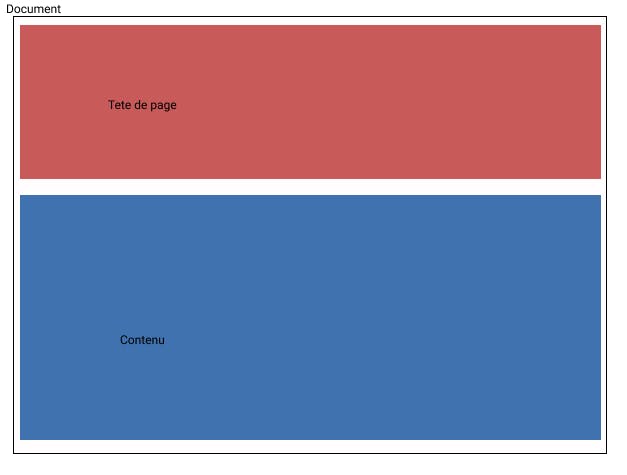
Produire une structure de haut niveau de notre maquette avec juste les blocs principaux de visibles de notre maquette(pas plus d'un bloc par ligne), on peut le faire sur une feuille de papier ou depuis n'importe quel outil permettant de dessiner des rectangles.
Pour ma part j'ai obtenu ce qui suit

Et le code HTML correspondant sera(vous pouvez le faire autrement)
<header></header>
<main></main>
... Et c'est tout pour cette étape! on notera que notre page reste vide sur le navigateur
Étape 2
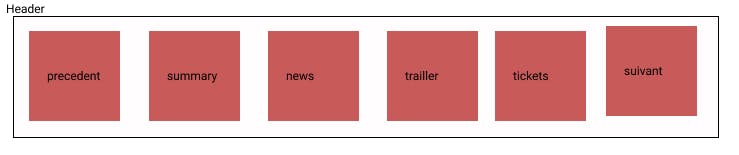
Retour dans le premier bloc(entête) pour ajouter autant de blocs que le design graphique nous en inspire

Mon interprétation du contenu du premier bloc(l'entête) du mockup de la page
ce qui entraîne une modification de notre code HTML comme suit(vous pouvez faire autrement une fois de plus)
<header>
<ul>
<li><a href="#"><img src="" alt="précédent" /></a></li>
<li><a href="#">Summary</a></li>
<li><a href="#">News</a></li>
<li><a href="#">Trailler</a></li>
<li><a href="#">Tickets</a></li>
<li><a href="#"><img src="" alt="suivant" /></a></li>
</ul>
</header>
<main></main>
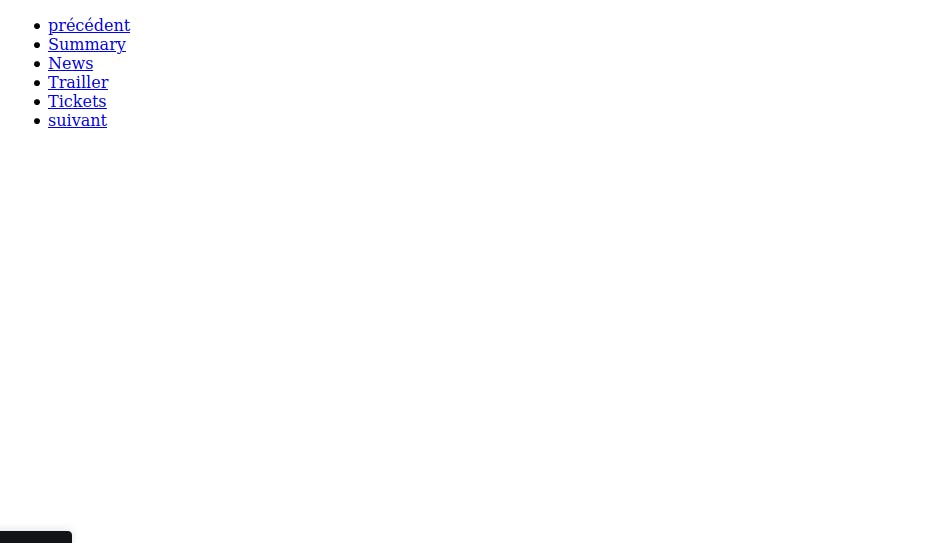
ce qui nous conduit au rendu suivant dans notre navigateur web

Étape 3
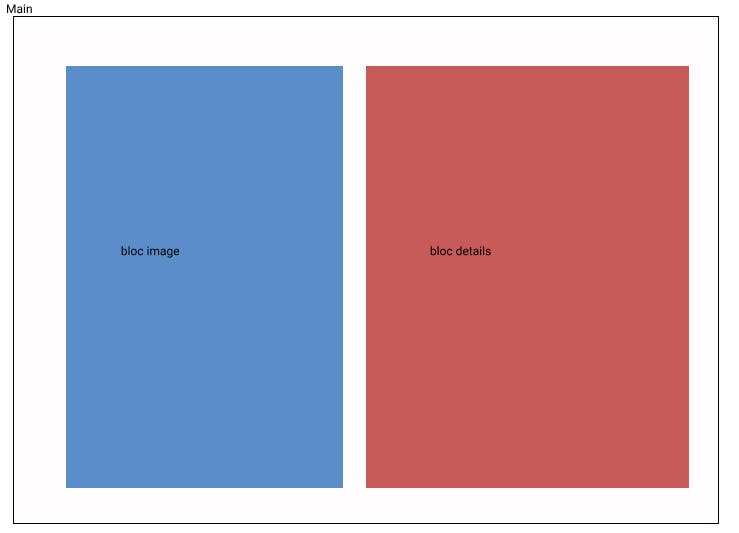
C'est le moment de regarder d'un peu plus près le contenu du deuxième bloc de notre première étape(premier passage)
j'en ai déduit ce qui suit

ce qui m'a donc conduit à modifier mon code HTML comme suit…
<header>
<ul>
<li><a href="#"><img src="" alt="précédent" /></a></li>
<li><a href="#">Summary</a></li>
<li><a href="#">News</a></li>
<li><a href="#">Trailler</a></li>
<li><a href="#">Tickets</a></li>
<li><a href="#"><img src="" alt="suivant" /></a></li>
</ul>
</header>
<main>
<img src="" alt="couverture du filme" />
<section></section>
</main>
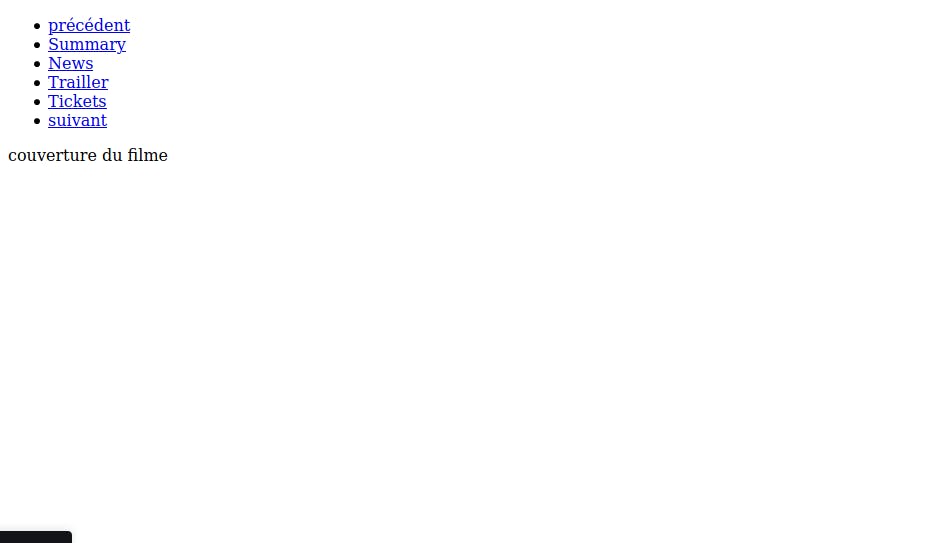
… pour le rendu suivant

Étape 4
Penchons nous enfin sur le deuxième bloc de notre passage de la section main: j'ai de mon côté obtenu ce qui suit…

ah oui vous êtes brillant! Nous avons ensuite à modifier notre code HTML comme ceci(oui c'est ma version et vous pouvez en avoir une différente!)
<header>
<ul>
<li><a href="#"><img src="" alt="précédent" /></a></li>
<li><a href="#">Summary</a></li>
<li><a href="#">News</a></li>
<li><a href="#">Trailler</a></li>
<li><a href="#">Tickets</a></li>
<li><a href="#"><img src="" alt="suivant" /></a></li>
</ul>
</header>
<main>
<img src="" alt="couverture du filme" />
<section>
<h2>Coming this week</h2>
<ul>
<li><img src="" alt="etoile" /></li>
<li><img src="" alt="etoile" /></li>
<li><img src="" alt="etoile" /></li>
<li><img src="" alt="etoile" /></li>
<li><img src="" alt="etoile" /></li>
</ul>
<h1>IT</h1>
<ul>
<li><span>Horror</span></li>
<li><span>Killing</span></li>
</ul>
<ul>
<li><a href="#">Storyline</a></li>
<li><a href="#">Cast</a></li>
<li><a href="#">Image</a></li>
<li><a href="#">Detail</a></li>
</ul>
<p>lorem ipsum</p>
<button>Full story</button>
</section>
</main>
Soit le rendu sur le navigateur suivant

Le haut de cette page a été tronqué lors de la capture
Et voilà! Ce sera tout pour la phase de structuration de notre page, et le dernier aperçu donne quelques doutes que ce soit vraiment la même page que sur le mockup avant que ces doutes ne s'enracinent, passons à la mise en forme avec le tout puissant CSS😎
…Ensuite la mise en forme!
Nous voici à un peu plus de 50% de notre travail, c'est le moment de sortir les pinceaux et le mètre! Nous allons mesurer pour positionner, pour mettre à la bonne taille et utiliserons nos pinceaux pour coloriser le contenu de notre page et ajouter les images nécessaires pour se rapprocher le plus possible du design de @lepat
Étape 1
Commençons par créer un fichier de style, le lier à notre fichier html puis effectuer les tâches de mise en forme globales:
- importer la police globale de la page(depuis
fonts.google.com) - appliquer la fonte
- appliquer la couleur par défaut des textes
- appliquer l'arrière plan de la page
Le contenu suivant sera donc ajouté à notre fichier css
@import url("https://fonts.googleapis.com/css2?family=Rambla&display=swap");
html {
margin: 0;
padding: 0;
font-family: "Rambla", sans-serif;
box-sizing: border-box;
}
body {
color: #c4c4c4;
padding: 0;
margin: 0;
background-color: #081f29;
}
on obtiendra le rendu ci-dessous

Étape 2
Tâches sur le bloc d'entête:
- ajouter un sélecteur à la liste pour pouvoir la manipuler individuellement
. . . <ul id="top-nav">...</ul> . . . - aligner les éléments de l'entête horizontalement
#top-nav { display: flex; justify-content: space-between; } - supprimer les bulles ajoutées aux éléments de liste
#top-nav { list-style: none; } - supprimer les soulignements des liens, mettre les textes en lettres majuscules et corriger la couleur
#top-nav a { text-decoration: none; color: #c4c4c4; text-transform: uppercase; } - ajouter les images s'il y en a, ici on ajoutera la classe
arrowcomme suit. . . <ul> <li class="arrow"><a href="#"><img src="precedent.png" alt="précédent" /></a></li> . . . <li class="arrow"><a href="#"><img src="suivant.png" alt="suivant" /></a></li> </ul> . . . - selectionner le menu summary avec la classe
activeet le mettre en surbrillance#top-nav li.active { border-bottom: 2px solid #09fffd; } #top-nav li.active > a { color: #09fffd; } - appliquer les finitions
#top-nav li { position: relative; top: 2px; padding: 32px; } #top-nav > li.arrow { position: relative; top: 2px; padding: 0 48px; } #top-nav { padding: 0; margin-top: 0; border-bottom: 2px solid #3687de; } - ajouter le petit triangle sous le menu
summary#top-nav li.active::after { content: ""; position: absolute; width: 0; height: 0; border-top: 8px solid #09fffd; border-left: 8px solid transparent; border-right: 8px solid transparent; left: 50%; transform: translateX(-50%); }

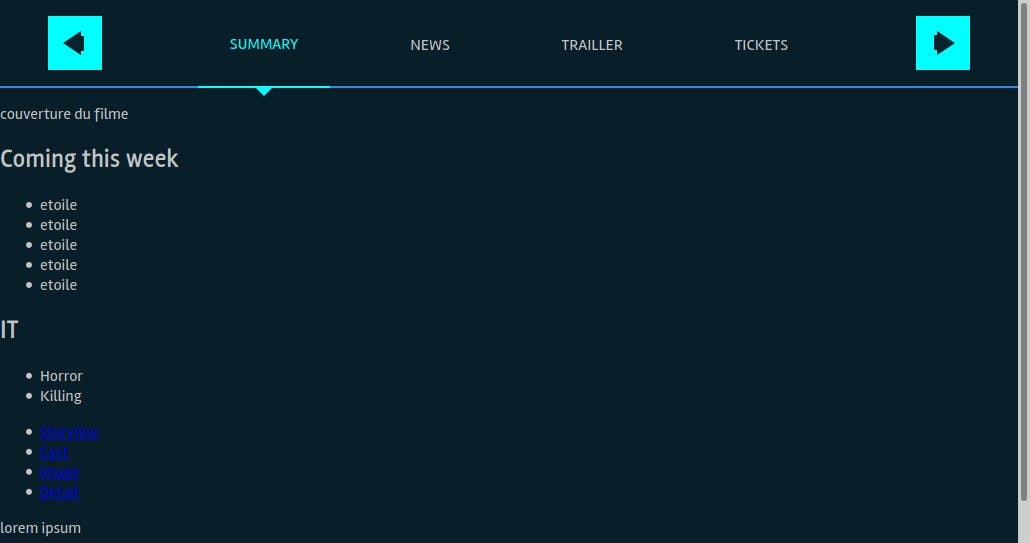
Comparez maintenant avec le design initial😎
Étape 3
Maintenant que vous avez compris comment ça marche finissons avec le bloc de contenu directement...
Voici donc le code final
vous pouvez retrouver ce code sur github
ou visiter directement la page web ici
Vous constaterez que cette page sera plus ou moins proche du design de la maquette selon qu'on modifie la taille de la fenêtre… Elle n'est donc pas au point! Retrouvons nous prochainement pour la mettre au point avec quelques notions avancées de CSS comme les media queries.
Merci d'avoir lu jusqu'à la fin et j'espère que vous n'êtes plus le même qu'à notre première rencontre il y a quelques semaines. Partagez si cela vous a aidé, laissez vos commentaires sinon afin que nous puissions continuer ensemble!